ホームページ形式のおさらい
 ここで簡単にホームページ形式のおさらいを。
ここで簡単にホームページ形式のおさらいを。
インターネットの世界も徐々に様相が変わりつつあります。初期の頃はエディターとか簡単なHTMLを書くソフト(IBMのホームページビルダーなどが典型)で事足りたのですが、今では到底、それでは足りなくなっています。
高機能化しているんですよ。ブラウザを開発している企業、自分たちが市場シェアを握りたい人達の思惑もあっていつまで経っても規格が統一されることがありません。Explorerなんてバグだらけ(笑)。
ソフト会社として最大手のマイクロソフトが出しているブラウザソフトがもっとも挙動がおかしいとか、他とは違う独自規格を組み込んでしまっており、サイトの構築をやってる側が四苦八苦なんてことも過去には何度もありました。
それで共同規格というか、文章やプログラムに共通言語や統一規格と作ろうだと考える人達が出てきて。ホームページ(サイトの構築、HTML)には途中からスタイルシート、という概念が入ってきています。
ひじょーに大ざっぱにざっくりと言ってしまうと「バラバラのパーツを指示書で一まとめにする」のがスタイルシートです。
広告チラシのように「一枚の紙に写真も文章も直接全てを張り込む」のではなく、途中にワンクッション「指示書」を置くことで見た目とか動作を安定させよう、バラバラのパーツをどのブラウザやOSでも一定の見た目や動作にしようといった概念ですね。
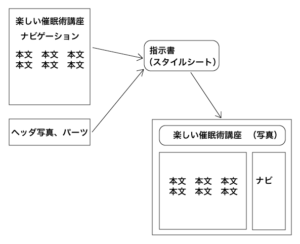
 一枚の紙に最初から全部を貼ってしまうのではなく、元々は全部をバラバラにしてフォルダ内に格納してあります。それを「指示書」(スタイルシート)で「とり出して」配置し、整えることになります。
一枚の紙に最初から全部を貼ってしまうのではなく、元々は全部をバラバラにしてフォルダ内に格納してあります。それを「指示書」(スタイルシート)で「とり出して」配置し、整えることになります。
「ヘッダに写真を置け!」「ナビゲーションは右側に寄せろ!」「本文はヘッダの下、左側に載せろ!」という命令というか指示を行うことになります。
最近のホームページの形式は、パーツや写真、ナビゲーションや本文を「指示書(スタイルシート)」によってまとめて「最後に書き出す」方式に変わったのです。
「ひじょーに大ざっぱにざっくりと」と書いたのは、その指示書(スタイルシート)すら、それぞれのOSとかブラウザによってバグがあったり特定の記述があったりで完全に統一はされていません。
ただし、それでもこれまでのHTMLによる直接記述よりは幾らかマシで、バグの回避策もあります。それでそちらを用いる企業や個人、サイトが圧倒的に多くなってきたと言うことですね。
WordPressにも「スタイルシート」があります
WordPressにもスタイルシートが適用されています。HTMLとは違い、WordPressの中はPHPによるプログラムなのですが、書き出す際にはHTMLと同じくスタイルシートを適用します。
こちらにも見た目とか動作が同じになるような配慮が行われていると言うことですね。
記述は結構、難しいです(笑)。初心者なら四苦八苦するでしょう。なぜならHTMLにスタイルシートを当てるのとは異なり、結果が「書き出してみないとわからない」ですから・・・。
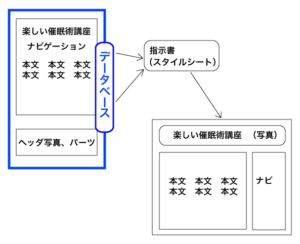
WordPressの場合は本文とか写真とかパーツが「データベース内」に収納されています。
 やり方としてはこれまでのHTML方式と同じに見えます。途中にワンクッション入って「データベース」からの書き出しがあるだけにも思えるでしょう。結局は指示書(スタイルシート)で整形するのですから。
やり方としてはこれまでのHTML方式と同じに見えます。途中にワンクッション入って「データベース」からの書き出しがあるだけにも思えるでしょう。結局は指示書(スタイルシート)で整形するのですから。
ここに落とし穴があります。HTMLを基本としたホームページの作成ソフトの場合、自分のパソコン上で動作が確認できます。
ですので、細かい修正をパソコン上で何度も自分の「目」で見て、最後にサーバーに上げれば済みます。
ところがWordPressの場合はそうはいかない。サーバーに上げてデータベースから実際に書き出してみるまで確認できません。これまでのホームページ作成ソフトとはそこが違うのです。
動作を確認しようと思えば、自分のパソコンに仮想データベースを作って実際にWordPressをインストールして実験する必要があります。
もちろん、自分のパソコンに似たような環境を構築するツールとかソフトもあります。ありますが、インストールや環境の再現は初心者には難しいでしょう。
その上、疑似データーベースや疑似サーバーに過ぎませんので、完全に同一には動いてくれません。プロバイダやサーバーの仕様にもよります。あくまで参考程度です。
私のようにHTMLでのサイト運営に慣れた人間が、WordPressに乗り換えるのは勇気が必要でした。どちらも整形は同じスタイルシートに過ぎないのですが、使い方にはかなりの違いがあります。
WordPressは更に自由度が高い
 もっともWordPress(ワードプレス)というのもブログ作成用ツールに過ぎません。
もっともWordPress(ワードプレス)というのもブログ作成用ツールに過ぎません。
世界的にブログのほうがHTML形式より徐々に主流になりつつありますから、いずれにしてもこういった形式(データベースをプログラムで動かす)に慣れるしかなくなってくると思われます。
フリーで提供されているブログなどもだいたいはそういった形式になりますね。
お仕着せといっては何ですが、定型のテンプレートが幾つか用意してあってそちらを選ぶことで見た目をある程度変化させることが可能です。外枠の幅とか内部の構造を大きく変えることはできませんが、ある程度までのカスタマイズはユーザーに任されています。
WordPressもプロバイダから提供されるブログも、基本構造は同じですよ。
写真、本文、過去の記述を「データベース」と呼ばれるものとして内部に置いておいて、それをプログラム(ブログツール)で呼び出します。呼び出した内容を「スタイルシート」で整形して見た目を整えます。
それを一般ユーザーが携帯電話やパソコン(端末)で見ることになります。
違うのはデータベースを元に画面を書き出すことになりますので。どのページ、どの記事が当たったかなどの把握がしやすくてそれを「関連記事」「人気のあるページ」として呼び出して表示することができるのです。
プラグインを入れることで機能を拡張して他のブログやサイトとの連携、更新情報を飛ばしやすいというメリットがあって。その部分に関してはHTMLでは太刀打ちできません。
HTMLでも不可能とまでは言いませんが、現在はWordPressのほうが簡単でしょうね。
WordPressの場合はプロバイダで用意されているブログに比べて自由度が高く、もっと複雑な機能をつけたりカスタマイズが可能になっています。
WordPressの最大の魅力はプラグインと言われる機能の拡張でしょうね。欧米も含め参加者や利用者が数多くいますから、開発者の数も多いのです。特殊な機能とか便利なプラグインが発表されて配布されており、その利用が無料であるということが後押しになっています。
WordPressを選ぶ企業、個人が多くなったのは「利用料が無料」であること、各レンタルサーバーやプロバイダが「データベース(My SQL)の使用を許可」したこと、豊富なプラグインがあることが上げられるでしょう。
便利なプラグイン、機能拡張については別の機会に解説します。
2010年01月02日
谷口信行