パンくずリストを設置する
 パンくず(パン粉)のナビゲーションって英文翻訳したり読んだだけじゃ意味わかんないでしょ?
パンくず(パン粉)のナビゲーションって英文翻訳したり読んだだけじゃ意味わかんないでしょ?
サイト運営では昔から使われている表現がパンくずリストなので、それをそのまま当て嵌めているからだと思います。
ヘンゼルとグレーテルという童話で「breadcrumbs」という表記があります。パンのようなお菓子を道しるべに置いて家まで帰り着いたというエピソードがそのまま、パンくずリストの語源になったようですね。
わかりやすく言うとパンくずリストとは、現在位置を示すナビゲーションです。
Yahoo!サーチやGoogleなどの検索エンジンで必要な語句とか興味がある内容を調べて、私のサイトにたどり着いた、としましょう。
検索した語句は「パーソナルスペース」だったり、「催眠」だったり。
すると確かにそのページとか検索した文言は表示されますが、そこがトップページとは限らないのです。トップページからかなり奥の階層のページだったり、下手をすれば静的ページとか固定ページなどではなく日々膨大に更新されているブログのどこかだったりもします。
記事そのものがずいぶんと昔に書かれたものだったり、変更されてしまっていたら?
前後の繋がりのない文章とか、日々膨大に更新されるBlogやサイトの場合、「続きはそのうちに」で終わってしまったりもします。
じゃあ、その「続きを探そう」にも、閲覧者が「自分がいる場所」位置がわからないと追えません。
それだと見に来た人には不親切ですね。サイト内で迷子になってしまう。
ユーザビリティと言いますが、ナビゲーションやリンクがわかりにくい場合はあまり親切なサイトではないと判断されます。クローラ(検索エンジンのRobot)がサイトをインデックスする際に、そういった「閲覧者に親切でないサイト」は下位に置いてしまう傾向があります。
Breadcrumb Navigation XTの紹介
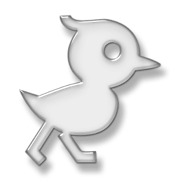
 参考のために実物の写真を貼っておきます。私の場合はヘッダ画像→メインナビゲーションの下に「パンくずリスト」が設置してあります。
参考のために実物の写真を貼っておきます。私の場合はヘッダ画像→メインナビゲーションの下に「パンくずリスト」が設置してあります。
一度、訪れたページは訪問済みですので紫色になっていますね。「Top」の部分。
次の > 超合金Z > WordPress、他 のところは黄色になっています。これはつまり、「トップページはみたけど、上位のページは見てないよ」になる訳です。
検索などで「ランダム」を調べてたどり着いたケースではこのような表示になるかと思います。
写真を元に現在位置を解説しますと、Top > 超合金Z > WordPress、他 >燃え上がれ〜、ランダム〜♪ のコーナーにユーザー(閲覧者)がいるってことですね。
前から順番に階層とか辿ったページを表示することになります。ヘンゼルとグレーテルは自分でパンくずを置いて迷子にならないようにしましたが、サイトにおいては運営管理者が行っておくことになります。
その様子が「鳩とか小鳥にパンくずを順番に撒いている」のに似ているので、こちらにも「パンくずリスト」との名称がついています。
パンくずを少しずつ撒いて「こっちに着いて来て」と誘導しているということですね。
私がWordPressを採用する前のページにも、このパンくずリストは設置していました。
サイドバーナビでも十分ではありますが
私のサイトの場合、サイドバーにもトップ下にもナビゲーションを設定しています。ですのでわざわざ「パンくずリスト」を設置しなくてもいいでしょう。
ただし、将来的にテーマを変更したとかサイドバーに使ったプラグインが更新を止めてしまったらそれまでになります。WordPressが新しくなると動かないケースもありますから。
またこれまでと違う方式のナビゲーションを用いると慣れていない方は戸惑うこともあります。
私のサイトには中高生や高齢者も閲覧に来られていますので、それこそ「しつこいくらいに」ナビゲーションはあったほうがいいと考えています。
それで以前と同じ場所に同じように「パンくずリスト」を導入することにしました。
WordPressの優れている点は、プラグインを用いると自動化できることです。HTML形式のように一々、自分で手書きしてリンクを張り直す手間は必要ありません。
以前ですと、Top > 超合金Z > WordPress、他 >燃え上がれ〜、ランダム〜♪ の>で囲った部分に一々、手作業でリンクを張り直す必要があったのです。サイトによってはリンク切れも時折あったりする。
WordPressではパンくずリスト用に開発されたプラグインを導入して有効化すると、新しいページを作った時点で自動的にパンくずリストに追加されます。
これならうっかりミスによるリンク切れもありません。
Breadcrumb Navigation XTはブログも含められる
配布元はこちらです。
配布元 : Breadcrumb NavXT 日本語版

私は英語版をそのまま使っていました。現在はテーマを変更してそちらが「パンくずリスト」をそのまま出力するようになったので外しています。
最新版のほうが後々のメンテナンスとかトラブルが無くていいかな? と思いましたので。アップグレードする都度に英語に戻ってしまうプラグインもあります。
というか「パンくずリスト」の場合、いったん稼働してしまうとあまり設定する必要がないのです。
止まったとか動かないって時に何をどうやったかわからない、ってのは困りますが、(このプラグインに関してはですが)だいたいを理解したり覚えている場合には英語版でもいいでしょう。
Breadcrumb NavXTの優れている部分は、ブログもパンくずリストに含められる点ですね。
検索していきなりブログにたどり着いてしまった場合、自分がどこにいるのかわからないことはまま、あります。特に更新が頻繁で昔から運営しているブログの場合には、ブログに載せられている文章も膨大になりがちです。
パンくずリストを設置してあると何年、何月に書かれた文章なのか、どのアーカイブやタブで書かれた内容なのかがわかりやすいので、閲覧者からすると移動もしやすくなります。
検索で訪れたユーザーがあなたのサイト内で「数ページ」をめくって閲覧してくれれば、ヒット数にも繋がりますし、滞在時間も長くなるでしょう。
Breadcrumb NavXTの設置方法
1.配布元よりBreadcrumb NavXTをダウンロードします。
2.デスクトップ等で解凍すると「breadcrumb-navxt」というフォルダが展開されるので、フォルダごと FTPソフトを使ってwp-content/plugins にアップロードします。
3.「プラグイン」の画面で、「Breadcrumb NavXT」を有効化します。プラグインのインストール方法についてはこちらを参照してください。

4.「設定」→「Breadcrumb NavXT」で、各種設定ができます。
Breadcrumb Separator は初期設定で中間に入る「>」のことです。
Home Breadcrumbは「Home」(ブログやサイトのトップページ)をパンくずリストに含めるかどうかを選択します。
Blog Breadcrumbは「ブログをパンくずリストに含めるかどうか?」を指定します。
私はほぼ、デフォルトの設定で使っていますので細かい設定についてはわかりません。
私のサイトは静的コンテンツ(WordPressではページと呼ばれるもの)の数が結構ありますので、デフォルトの設定で使っていますがブログがメインで過去の記事が、膨大な量がある場合には細かく設定してください。
Posts&Pagesのタグをクリックするとカテゴリーやデータ、タグでパンくずリストを表示することもできます。細かく設定される場合には日本語版をダウンロードして使ったほうがわかりやすいかと思います。
表示させるためのタグ
あとはこのパンくずを表示させるためにタグを埋め込みます。
私の場合にはヘッダ画像→メインナビの下→パンくずナビ になりますからヘッダ(header.php)か本体(index.php、Page.php)に埋め込みます。これは各自で使っているテーマによって異なりますので私に聞かれてもわかりませんよ(笑)。
埋め込む位置を間違えたり、DIVを閉じ忘れたりするとレイアウトが壊れます。ご自分のテーマをよく見て設置場所を決めてください。
だいたいは本文(メインコンテンツ)の上か、ヘッダ画像やメインナビの下に設置している方が多いでしょう。私のテーマの冒頭部分を参考に貼っておきます。
テーマ(metal,php)への記述
<?php
/*
Template Name: metal
*/
?>
<?php get_header(); ?>
<div id="container">
<div class="breadcrumb">
<?php if (function_exists('bcn_display'))
{
// Display the breadcrumb
bcn_display();
} ?>
</div>一番上の記述はテンプレートの名前(私の場合はmetal)です。その下にヘッダ(get_header)があり、後にメインコンテンツを表示するコンテナ(div id=”container)があります。
ヘッダを取得した後のそのメインコンテナの中に、私はパンくずリスト(breadcrumb)を設置しています。
スタイルシート(metal.css)への記述
/* パンくず、文字サイズ、色指定 リンク */
.breadcrumb {
font-size: 12px;
color: #fff;
padding-top: 10px;
padding-left: 30px;
}パンくずリストの整形はスタイルシートで行っています。超合金Z用のテンプレート(metal)に読み込んでいるmetal.cssの中に.breadcrumbを設置、そこで文字色や文字サイズ、位置決めを行います。
これも各自使用のテーマ(テンプレート)によって異なります。私と同じパディング(ボーダー内の内側の余白)にしても位置は綺麗には収まりません。ご自分のテーマに合わせて設置してください。
参考までに。
追加のリニューアルでレスポンシブ対応に
 これまではサイト運営、ホームページの公開というのは「パソコンが」中心でした。
これまではサイト運営、ホームページの公開というのは「パソコンが」中心でした。
スマートフォンなどの普及でパッドや携帯端末、フルブラウザで見られるもっと小さな画面にも対応する必要が出てきます。
一枚のテーマで複数の画面サイズに対応するものを「レスポンシブデザイン」と言います。
現在のWordPressで配布されているテーマは。その殆どがこのレスポンシブデザインを採用しています。
私がWordPressに乗り換えた2009年の頃のテーマには「パンくずリスト」がついてないものが多かったので自分で設置しました。最近のレスポンシブデザインのテーマには最初から「パンくずリスト」現在位置が表示されるものがあります。
ウチのテーマはヘッダー部分に入っていて。パソコンの場合はコーナータイトルの真下に表示するようになってます。レスポンシブデザインですので、スマホやパッドの場合は別のナビが出ます。
プラグインと機能が重複すると表示されなかったりレイアウトが崩れますのでご注意を。
2010年01月07日初稿
2018年09月22日追記
谷口信行