ページネーション(ページ分割)はするべきかどうか?
元は数枚のテキストから始まったこのサイトも年数と共に徐々に肥大化。コンテンツ泥棒、丸パクリを繰り返す人間もいたので仕方なく改定や追加記述が増えて長文に。今回のサーバー移転でページ分割(ページネーション)を導入しています。
SEO的には厳禁な行為を今回の移転では連発(笑)
 SEO的には間違っている方法を何箇所も使ったのには。もちろん、それなりに理由はあるのですが。
SEO的には間違っている方法を何箇所も使ったのには。もちろん、それなりに理由はあるのですが。
今回、思い切って「S付き」(Secure Sockets Layer セキュア、セキュリティ対応)にして、URLの最後についていた「.htmlも」外して。
サーバーを短期間に2回、移転して挙げ句に「ページ分割」までしてます(笑)。本来なら禁じ手と言われるものでお勧めはしません。
SEO(検索エンジン最適化)的には。ヒット数をあげたりこれまでのリンクや実績を維持するためには絶対にやるべきではないことのオンパレードですね。
それでもそこまでやってしまおうと決めたのは。ここずっと体調も良くなかったですし。
現在は小康状態。自分で書籍出したりこれまでのまとめを作ろうと思うと今後、WEBサイトをきちんと修正するだけの気力とか体力、時間が得られない気がしたからですね。今しかないかも。
身の回りを整理して要らないものは誰かにあげたり。本来なら高値で販売できる商品とかカバンとかを誰かに配ったのはそのせいでして(笑)。部屋も綺麗に片付けてしまいました。マンションの水回りやレンジフード、浴室の照明器具や浴室乾燥機まで自力ですべて交換。ピカピカです。
「終活?」「死亡フラグ?」って言うような不謹慎な輩もいらっしゃいましたが・・・。
まあ確かに、万が一のことでもあった時に親族に迷惑をかけないようにって配慮はあります。
左手がしびれて動かない、ろれつが回らない等があったので。さすがにこれはヤバイかな? って時がありました。一時はかなり酷かった。親族とか友人に心配はかけたくないのでこのサイトにも書きゃしませんよ(笑)。ある程度、回復したから載せているわけです。
私を以前から知る人はいつも飄々としてて、自信満々で何でも簡単にこなしているように錯覚する人もいますが・・・。そんなわけ無いでしょうに。
男なら黙ってやせ我慢もしますよ。本当は苦しみながら何かを準備していたり、平気なフリをして誰かに会ったり、メールでやり取りするっていうのがWeb運営者にはよくありますよ。
異様な大汗掻いて動けない日もあって原因不明。民間療法に縋ってしまった著名人とか有名人の気持ちが何となくわかりますね。再発はないだろうと考えられていた親族に不幸があった直後なので、やっぱり色々と気にはなります。それもあって整理整頓や移転に勤しむと。
特に今年は暑さが厳しかったですからね。動くに動けなかった。9月も半ばになってやっと気温が下がって過ごしやすくなってきています。
[amazon_link asins=’4800711924′ template=’Original’ store=’nobeetaniguch-22′ marketplace=’JP’ link_id=’21fb789a-b92f-11e8-93b0-9b3adddb4cb6′]サーバーの移転が終わって最新版のWordPressを導入、PHPのバージョンが上がった。エックスサーバーに移って一番嬉しいのは管理画面やプラグインが止まらないことですね。
書き出しというか動作のスピードはあるレベルを超えるとそんなに変わらないんですよ。激速にはならない。なぜなら、サイドバーに貼ったTwitterの読み込みとかAmazonやGoogleから配信されるバナー広告とか宣伝が重いので。Webフォントも足を引っ張ります。
それが幾つか入った時点でどんなに速いサーバーでも、必ず速度は頭打ちになります。
ページネーションに踏み切った理由
「期待したのに動作が遅い!」
「持ったような速度が出ない!」
と怒る方がいらっしゃいますが。まずもっとも負荷のかかる広告、Google AdSenseとかバナーとか写真を全削除する必要がありますよ? 見た目を整えるための装飾とかWebフォントとか、ブログを支えている広告収入が足を引っ張るのです。
今回、私が求めたのは速度ではないので。安定性と安全性です。
空っぽで何の広告もなくプラグインも動いていない状態ならWordPressでも爆速です。ただし、その状態なら何もすることが出来ない。私は綺麗な車を購入して飾って楽しみたいのではなく、荷物を運びたかったり何らかの仕事とか移動、遊びのための道具として車を使いたいわけですので。
アフィリエイト、特にサーバー系とかWordPressについて載せているサイトの方はそういった部分は書きませんね。当然ながら、自分たちの収益に直結している話ですから。
速度を測ることはそのドメインの所有者でなくてもできます。WordPressの最速化、大幅な速度アップの方法を謳っているサイトが結構遅かったりします(笑)。
広告やアフィリエイトをやりますから、当然、バナー広告にも凝った動画とかボタン付きの重いものが増えてきます。ヒット数が多く、人気になって宣伝が増えれば増えるほど広告数も増える。次第に読み込みが遅く「最速を謳うサイトとは」程遠い結果になってしまう。
感心したのはエックスサーバーは「並列処理に」強いですね。以前のサーバー、Web ARENAではまともに動かなかったプラグインを複数、走らせてもスピードが変わりません。海外からのアタックをサーバー側で制御して止めていることも含めてWordPressに限定するなら優秀です。
Webサーバーのソフトウェアを従来の Apache(アパッチ)から、高速処理が可能な nginx(エンジンエックス)にした、との情報がありました。
それで、移転してページネーションとか大幅な更新に踏み切ろうかと思ったわけです。
WordPressは動的コンテンツと言われる「注文が入ってから」握り始める寿司なものですから。凝った内容とか装飾を施すとどんどん重くなる。Googleによると人間が待てるのはわずか数秒。3秒を超えるとそのページからの離脱率が70パーセントを超えるとの統計もあります。
3秒以内ってあんた(笑)。早過ぎでしょう?
しかもそこにGoogle AdSenseとかアフィリエイトとかバナー広告という個人ユーザーにはどうしようもない問題が絡んできます。超軽い広告、WordPressが遅くならないものをGoogleやAmazonに頑張って作ってもらうしかないですね。
去年の年末、今年の始めに行った前回の移転(Web ARENA内での移動)でも高速化に期待したのですが・・・。ほんの数枚、写真を貼ったりトップページのヘッダー写真がランダムに入れ替わるようにしただけで動作が激重になりました。
それじゃ更新する気になりませんよ。
現在は実験中、しばらくすれば結果がわかります
 ページ分割にして読み込み量を減らす(それをページネーションと言います)こともやってみましたが、Web ARENAでは遅かった。
ページ分割にして読み込み量を減らす(それをページネーションと言います)こともやってみましたが、Web ARENAでは遅かった。
おそらくはPHPのバージョンが5.3のままなのが原因です。負荷がかかると動きが一気に遅くなるんでしょうね。
アクセス解析もショートコードを使った文章の装飾用プラグインも何にも動かせない(笑)。一番有名な装飾用、文章用のものが使えません。
PHPのバージョンが古いので。入れると管理画面までがフリーズします。
メモリー多めに振ったり色々試したのですが。せっかく書いた文章が下書きとして保存する前に落ちることまであって。ほとほと手を焼きました。
同じ失敗をしないように別の会社のサーバを物色することになりましたが、Apacheよりも並列処理に強いとの噂のあるnginx(エンジンエックス)を導入していてPHPのバージョンが7以上。それが絶対条件に。結果としてエックスサーバーを選択。
これまではためらっていた装飾とか写真とかアイコンも数を増やしてます。一応、全部をチェックし重複していた写真とか余計なものは捨てて徹底した軽量化も図ってます。
色々な部分を一気に変えたので、どっちみちこの移転でランキングとか順位に影響はあります。「S付き」にしたり「.html」を外して過去のリンクやヒット数が減るのなら。
「全部、一気に試して好きなようにやらせてもらおう」
になりました(笑)。
どうなるんでしょうね? 一応、前のサーバーから301リダイレクトをかけています。
ドメイン名とURLの末尾である「.html」を変更していますが、GoogleSearch ConsoleとBing webマスターツールでサイトマップを用意。その2つで確認しながらURLエラーが起こっている所は丁寧に洗い出して全てに301リダイヤルをかけてます。
体調不良とWordPressの不具合に嫌気が差して休んでいる間にランキングがかなり下がっていますので、何ページかをまとめて更新。どんな優秀なSEO対策も日々の真面目な更新に勝る効果はない、がネットの常識です。
切れてたリンクとか404エラーもGoogleSearch ConsoleとBing webマスターツールで見て手作業で1個づつ直しています。これでランキングが大幅に下落するならば、やっぱり安易にページ分割をやったり「.htmlを」外すのはするべきじゃないってことですね。
ページを分割した時点で、見せかけのページビューは増えることになるようですが。
結果がはっきりしたらまたここに載せます。
多少、重めのプラグインを入れてもスピードテストでは遅くなっていません。バックグラウンドで動いているプラグインには書き出しが影響受けてないようですね。Web ARENA時代ではビジュアルエディターまできちんと動かないのでどうにも困ってました。
広告収入を増やしたくてページを分割する人も要るようですが
 広告収入欲しさで驚くほど細かく分割しているページがありますが、私の場合はそうではありません。元は軽量化、速度アップのためです。
広告収入欲しさで驚くほど細かく分割しているページがありますが、私の場合はそうではありません。元は軽量化、速度アップのためです。
透明なアイコン、PNGで出来たものがお気に入りでよく使っているのですが。Web ARENAの時はこれを何個か文面に貼り付けるだけで遅くなった。
最近のGoogle様は時間にシビアになってまして。「最低でも後何秒以内に表示しろ!」って叱られる。
そうなると画像の軽量化が不可欠になるわけで。ところがPNGだと重い。
JPEGだとアイコンは透明にはならないので背景を白にするしかないですね。このアイコンを見つけて使うようになった時、私のサイトの背景は黒でした。
背景を黒く塗ってJPEGでアイコンを作り直したのですがどうも上手くいかない。背景色が完全に一致はしないので、色が浮いて見えるのです。Webカラーできっちり指定しても真っ黒にならない。
やはり「透明アイコンが使いたいなあ」と思うようになりました。
そもそもこのサイトは「文章を読ませるため」に作られた場所でした。文章を書くことが好きだった私は自分の体験談とか興味を持った話をどこかに載せたくて。
最初はニフティのパソコン通信という所からスタートしたんですよ。
これがまた制約が多くてですね。文字数が限られていましたしカテゴリーにも縛りがある。おまけに当時はカルトまがい、教祖まがいの自称大催眠術師を名乗る気持ちの悪いジジイがいましてね。
私が文章を載せたり自分の事務所のことを書くとすぐに嫌がらせに来たものです。そういった連中とは一線を画したくて先にインターネットに進出。お金儲けとか宗教絡みではない「たのしめそうな読み物」としてこのサイトを開設しています。
いわば自己満足の情報公開のつもりで。短いミニコラムのような形で始めたのですが。途中から質問が相次ぎましてね。当初はメールで一つ一つに返信を出していたのですが徐々に間に合わなくなった。

それだけではなく、専門知識を持つ人が少ないので「私との受け答えを」そっくりそのまま転用してプロぶろう、私こそが「本物の催眠術師だ」と言い張る輩に複数遭遇します。
結果として盗用を避けるためメールでの受け答えを全部辞めて。すでに公開されていたホームページ、コンテンツ上に追加情報として書き足すようになったわけです。
途中、契約していたプロバイダが倒産したり買収されたり(笑)。いきなり別会社になってサーバー移転を余儀なくされたため、パソコンにもネットにも徐々に詳しくなった。
書き足したり修正するうちに短かったコーナーがどんどん大きくなって。更新を繰り返すうちにページ数が多すぎて収集がつかなくなったのでコーナーを分散して。
何ページかに細かく別けられていたものを一つに統一する必要が出てきます。
All in One SEO Pack の設定に注意
 当時はまだブログシステムが存在しませんでした。レンタルサーバーの容量が少なかったので「毎日、更新して写真を載せる」ほどの余裕がありませんでした。
当時はまだブログシステムが存在しませんでした。レンタルサーバーの容量が少なかったので「毎日、更新して写真を載せる」ほどの余裕がありませんでした。
今なら無料のブログもたくさんありますが。当時は容量が増えたり、閲覧数が増えすぎてダウンロード数が多くなりすぎたら課金されたんですよ。
それで写真より文章メインの所が多かったのです。
そういった事情なので写真より文章のほうが重要視されました。初期の頃のインターネットは「長い文章が載っているほど」検索の上位に入る傾向があったので、私も自分が作ったコーナーを数珠つなぎにしておくことにしました。
ところが今度はそれを悪用しようというものが現れて。本文中に意味のない文字列とかメタタグを大量に埋め込むようになります。
結果としてそういった「中身はないが、流行っている文字とか文言とか単語だけは大量に埋め込まれている」サイトが増えたため、検索エンジンが本格的な規制に乗り出します。
長いだけだとかえってランキングが下がるようになったのはそのためですよ。
だからページネーション、適度な分割というのが近年になって効果があるようになってきます。
今もそういった人がいるでしょう? 自分の写真とか投稿に注目させようと「トレンド」に人気のタグ、よく使われている言葉を無造作に埋め込む行為をやる人が。もっとも主戦場はTwitterやインスタグラムなどに移りつつありますが。そういうのも昔からいたってことです。
今はAI、人工知能やコンピューターによる解析や分析が進んだので文脈までを判断するようです。単なる文字の羅列とかメタタグの埋め込みではなく、文脈の繋がりから内容を判断し価値があるものなら上位にランクインするように徐々に変わってきています。
最近になってやっと上位がブログまみれ、メタタグまみれの所から「真面目に更新している中身のあるサイトに」変わるようになってきています。
今回の移転とページネーションで。やっと元通りの姿に戻ったわけです。
結局は20年前からそんなに変わっていない。同じ操作性で同じテンプレートですね。マウスでクリックし易いように右側にナビがあってフレームは2分割、ヘッダーに多少の装飾がある。本文が左側にあって「ページをめくる」スタイルが見やすくて使いやすいのでしょう。
下段に「関連ページ」が表示される以外にHTML初期の頃と、そんな大きな違いはないのです。
HTMLならこんな苦労はしないんですけどね。ブログ形式とかWordPressを使うっていうだけで、昔と同じようなスタイル、ページめくりや「透明なアイコンを貼る」ことに苦労します。
動的コンテンツで。来客があって注文を受けてから「寿司を握る」形式になったからこそ速度が問われます。そのうちもっと画期的な技術が出来て動的コンテンツもHTMLとまったく変わらない速度で書き出せる時代が来るとは思うんですけどね。
ページネーション、ページ送りをつけて枚数を増やすと一時的にはページビュー数が増えてランキングやSEOにプラスに働くと言われていますが真相はわかりません。実際にはGoogle様の腹一つなんでしょうね(笑)。一時的には人気になってもその後、検索エンジンの方針とかシステムが変わってランキングが凋落したなんて実例は数々ありますから。
ただし、ブログ形式でも「ページが別けられる」ようになったこと、それをGoogleなどの検索エンジンが判別できるようになったことは素晴らしいことだと思います。
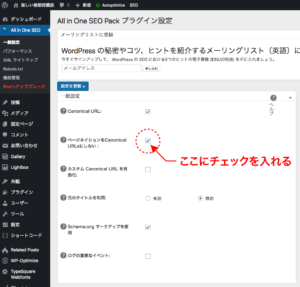
最後に。All in One SEO Packの設定に注意してください。
「ページネーションをCanonical URLsにしない」にチェックを入れないと悪質なページ増やし、ページビューを稼ぐための重複コンテンツと判断されるケースがあるそうです。
2018年09月16日
谷口信行