今現在、使っているプラグイン
長くなったので結局、ページを幾つかに分けました。速度比較の写真は前回に載せています。今回は現在、使っているプラグインの種類とその用途について簡単に
高速化用に導入したプラグイン
► Autoptimize

ウェブサイトを最適化し、CSSコードと JavaScriptコードを連結し圧縮します。キャッシュ系とは若干、違う高速化プラグイン。設定に注意しないとサイトそのものが表示されなくなることがあります。
プラグインを色々と追加すると記述が増えるんですよね。cssやJavaScriptを順番に読み込むと隙間が開いたり、読み込みに時間がかかることがある。
それの場所を入れ替えてまとめてWeb上での表記を少しでも速くしようという発想です。
設定を間違えることなく上手に用いるなら、高速化の効果は「はっきりと」あります。
Web ARENAから移転した後も、これだけはそのまま残してます。
► EWWW Image Optimizer

画像の軽量化、すでにアップ後のものも一気にまとめて軽量化できます。MacだとImageOptimなどのソフトですでに圧縮や軽量化したものでも「まだ縮む」のが驚き。見た目の劣化は感じられないのでサイトの速度を気にする人は導入したほうが良いでしょう。
WordPressはオリジナルの写真やアイコンだけではなく、アクセスに合わせて携帯やパッド、スマホ用のサイズのものを自動で生成します。その際にせっかく軽量化したはずの写真サイズが大きくなったり、極端に重くなることがあります。
それを一気にまとめて小さくしてくれるのはこのプラグインだけではないでしょうか?
動作は結構重いので一時外したのですが。スマホへの効果が高かったので戻しました。
定番、必須プラグイン
► Contact Form 7

WordPressではおなじみのお問い合わせフォーム設置用プラグイン。超高機能で素晴らしい出来栄え。このプラグインがない時代にはフォームをWordPressに自力で設置しようって人は少なかったと思います。
その分、設定には慣れが必要。私も初期設定でミスってメールが届かなかった経験が何度かあります。
製作者は日本人のようですが英文と日本語の解説あり。WordPress、特に「S付き」(SSL導入)には必須アイテム。IPごとの制限やWordPressのブラックリスト機能、チャプター機能搭載。作者には幾重にもお礼を申し上げたい、とそこまで思う素晴らしいプラグイン。
画像認証でジャンクメールや機械的なハッキングを蹴る仕組みがついていたのですが。今は更に進化してGoogle Search Consoleと連動してます。
「S付き」(SSL機能、証明書付き)にした方は更にInvisible reCAPTCHA(インビジブル・レチャプター)を導入すれば安心度、セキュリティが増しますよ。
Contact Form 7はInvisible reCAPTCHAにも対応しています。
► All In One SEO Pack

SEO対策の定番ですが、高機能すぎてわかりにくい部分があります。設定ミスってGoogle先生に怒られるとか「robot.texで読み込みを拒否しただろう、アンタ!」と怒られることも度々。使い方を間違えるとアクセス数が増えるどころか激減します。
ウチではプロバージョンは導入してません。お金かかるので。
誤作動の報告とか他のプラグインとの干渉が結構ありますので導入は慎重に。
サイトマップ等を仮想で作ってくれる機能あり。「ボタンを押して後から機能を追加する」必要があります。オプションで金がかかると思って使ってませんでした。
私は代わりにGoogle XML Sitemapsを使ってました。今はこっちを使ってます。
メジャーどころなので利用者が多い。結果として解説してるサイトも多くなってわかりやすい。
► TinyMCE Advanced

定番のビジュアルエディターです。長文を打つ人には必須かも。表の挿入、または編集YouTube動画コードの挿入画像の回りに余白を挿入できます。導入後は編集画面のボタン数が増えます。
小説を載せたいとか動画(YouTubeを含む)を貼り込みたい人にはどうしても外せないプラグインですね。これもPHPのバージョンが古いと安定動作しなくなる時があるので。できれば最新のPHP7と、WordPressのバージョン4以上の組み合わせで使いましょう。
► WP-Optimize

データベースを自動クリーンアップ&最適化できるプラグイン。動作が重くなることを防止。これは現在も利用中。バックグラウンドでデータベースが重くなることを防止するためのもので、確かにクリーンナップすると動作は軽くなります。
► Yuzo–Related Posts
ユーゾーと読むのでしょうか? 関連記事を呼び出してくれるプラグイン。見た目が何種類か選べるのと投稿記事と固定ページを混在で呼び出してくれる便利さに魅かれて使っています。
アイキャッチで設定した画像をサムネイル、小型化して表示してくれますし、アイキャッチを設置していない固定ページとか記事からは「その記事やページに埋め込んだ画像」から自動的に写真を拾い出して入れてくれます。
これがなかなか便利。PNGもJPEGもGIFもサイズも関係なし。画像なら何でも使ってくれます。
ポスト記事(投稿)のみしか呼び出してくれないプラグインが多い。ウチは過去のHTMLを固定ページにしてしまっていますので。80ページが死蔵されるよりは時折、巡回して関連ページとして呼び出されて誰かの目に触れる方がよかろうと。
まあ賑やかしですからね。動作もこの手の関連記事を呼び出すものとしては比較的軽いようです。
► Pz-LinkCard
リンクをカード形式で表示してくれるプラグインです。これまでありそうでなかったもの。製作者は日本の方のようで日本語で解説があるというのはやはり心強いものです。
とても使いやすい。
このプラグインのショートコードを呼び出して中にアドレス、URLを書き込むだけでいい。リンク先を文字に書き込んでも目立たないですし、そこにリンクがあるのかどうかはカーソールを合せないとわかりませんでしたが、このプラグインなら一発です。
使わせて貰って感謝。色々試しましたが結局は、デフォルトのシンプルなデザインのほうが見た目がカッコいいかも。こういうのを使いこなすにはセンスが必要です。
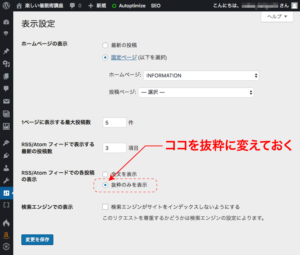
► RSS Includes Pages

固定ページをRSSフィードに出力するためのプラグインです。
ウチは固定ページが全部で80ページほどあります。今は記事ページが枚数を追い越していますが、元々は「固定ページ」のほうが多かったんですよ。
20数年間の運営のうち半分は「HTMLによる更新」でしたので。
その過去のコンテンツを「中身はこんな感じだよ」との情報を流すためにはこういったプラグイン、RSSフィードを出力するための設定が不可欠になります。
移転してすっかり忘れてました(笑)。このプラグインは作られたのは少し前なんですが、今のWordPressのバージョン(4.9.8)にもしっかり対応しています。
GoogleとかBingに「フィードが空だぞ?」と警告を受けることがあるのはこのプラグインを導入してて、その後、入れ忘れたり止めたときですね。
All In One SEO Packはご丁寧に固定ページのFeed、そのサイトマップもきっちり書き出してくれます。
サイトマップに載ってますのでrobot、Googleのクローラーは律儀に回ってきます。
ところがRSS Includes Pagesを入れ忘れてると中に記述がないので。「空っぽのFeedが上がってるぞ」「中身はどうしたんだ?」と警告が入るわけです。
サイトマップとして登録はされていますが、ずっと中身が空っぽのままなので「何が悪いのか?」と慌てました。プラグインを入れ忘れてたんですね。
WordPressの初期設定、そもそもの固定ページにはFeedを書き出す機能がついていません。
あと、Feed、RSSを全文書き出すのは辞めましょう。
記事をアップした瞬間にRSSフィードを拾って「自分で書いたかのように偽装する」悪質な行為が横行しました。
問題なのは最初に全文を送信してしまうと誰が本当の作者なのかがわからないので。
本来ならリーダーで気軽に読ませてあげたいのですが。
プログラムで設定してRSSフィード盗んだ側がオリジナルで作者であるかのように振る舞うことがあります。
そっちが検索の上位に入ることがあったので、殆どのブログ運営者は全文公開を取り止めています。
► Simple 301 Redirects

移転時やドメインの引越し時に必須のプラグインです。404つまり「そのページ、無くなってるぞ」って警告に対し「おう、ココに引っ越したぞ?」と返事をするためだけのシンプルなプラグインです。
.htaccess(エッチティアクセス)で引っ越しも可能で前のサーバーには仕込んでありますけどね。これが短期間で二回目の引っ越しです。そうなると「もう一つ前」のサーバーは立ち入れません。
ネットには情報が残っているわけで。あちこちのサイトから連絡があります。
「○○って情報、写真と記事はどうした?」「無くなってんだけど?」と。誰かがクリックする都度にそのアドレスに飛ぼうとデータ送信、受信を繰り返すわけですね。
それが新しいサーバーとかGoogle Search Consoleにシグナルとして届く。
面倒でも一個一個、301を打って「住所、番地が変わったんだわ」「こっちね」と誘導する必要があります。
404は放置してもいずれは消えていきますが、誰かがそこにリンクを貼ってくれていたり多くのヒット数や評価を得ていた場合は話が違ってきます。人気のページや記事、写真が消えてしまうと大きくランクングを落とすので「ここにあるよ」と連絡を入れたほうがいい。
WordPressの面倒なことは元が仮想記事です。動的データを書き出す方式なのでHTMLのように元のファイルが実在しているわけではありません。
HTMLなら間違ったファイルを書き直して置き直すだけで終わります。
WordPressですとパーマリンクの設定を間違えたりカテゴリー名を変えたり、編集者や日時を変更するとそれが延々、ログになって残ったり誤ったサイトマップになってGoogleから警告を受けることに繋がります。
慣れが必要ですね。ブログというのは本来は日記のことですので。WordPressの初期設定は「年月日、日時ごとの管理を」メインとしています。
誤 ht○p://nobee.com「/index.php/2017/12/21/nunobikinotaki/.html」
こういった間違ったログが。いつまでも残ったり繰り返されることになります。
正 ht○ps://nobee.com「/nunobikinotaki/」
独自ドメインを取得しているならできるだけ短いアドレスを使いたい。アメブロのような企業から借りているブログスペースだと名前、タイトルは勝手に触れなかったりもします。
WordPressは自由度が高い文だけ失敗するとリスクもありますよ。
それを正しい住所、新しい番地に導くのがSimple 301 Redirectsですね。
写真、映像用、装飾用プラグイン
► Duplicate Post

記事とか固定ページを簡単にコピーできます。前に書いたページをテンプレート化して下書きにするのに便利です。Shortcodes Ultimateなどで作ったショートコードも設定したまま移せるので助かります。
動作が軽い。ある程度の定型が決まっているものをまた同じように作るのは面倒なので。先にコピーを作ってタイトルとパーマリンクだけを書き直します。作業の効率が良くなって更新がとても楽になる。
ただし、All In One SEO Packを使っている人はご注意を。すべての設定を「前のページ」からコピーしますので。
投稿記事でも固定ページでもコピーできます。そのかわりにスニペットのプレビュー、記事タイトルやディスクリプション(説明文)もそのまま丸写ししますので、必ず修正して保存し直してください。
記事タイトルやディスクリプションが同じままでアップするとURL名、パーマリンクだけが異なっていても、Googleは同一ページと判断することがあります。ページの水増しとかコピーサイトと勘違いされるとペナルティを受けます。
► Shortcodes Ultimate

現在の主力、文章を装飾する力強いプラグインがこれですね。投稿記事だけではなく固定ページでも使えます。
見栄えを整えようと思うとフレームとか段落とかボックスを作ってそこに文字を入れるわけですが。HTMLで書いたりスタイルシートで指定するのは意外と大変です。
一番の問題点は「自分が使っているテーマによってスタイルシート、HTMLの記述を合わせる必要があること」です。ネットで拾った情報の通りに書き換えしたりコピペしてもまともに動かない。
結局は高い「改造用に開発した」と言われているテーマを購入したり、誰もが使っている一番シンプルなものを選んでカスタマイズするわけですが・・・。
それをスタイルシートでとか一からプログラムで書くのは大変です。
それで近年はページビルダーという名称のプラグインが発達しています。
テーマの大枠は書き換えたり手を加えない。ページビルダーで「中だけは」触りたい。文字を装飾したりボックスを入れたり、動画や写真を入れて「スライドさせる程度なら」それだけで十分です。
最初はPage Builder by SiteOriginを使いたくてですね。
前回のサーバー移転後に導入してせっせと作り始めたらこれが何度も落ちる。
編集画面が真っ白になったり保存ができなかったりと四苦八苦したので。動作環境とかバージョンを確認してみたら、サーバーとの相性が悪いことに気が付きました。
移転までに日数がないので焦っていたらもうちょっと軽くて低いバージョンのPHPでも安定動作するこのプラグインを発見。よほど凝ったことしないならこれで十分ですね。
このプラグインだけで50以上の装飾機能があります。Page Builder by SiteOriginにも興味があってせっかくPHPのバージョンが上がったので使ってみたい気はあるのですが。
今まで作ったコンテンツをまた作り直すことに繋がりそうなので見送っています。
► TinyMCE Advanced

ビジュアルエディターを拡張するためのプラグインです。WordPressにデフォルトで備わっているビジュアルエディターだけだと使いにくいので。こいつを入れて文章が打ちやすくなるように細工してます。
ある程度のカスタマイズが出来るので自分がよく使う設定とか文字サイズと登録します。
特にどうしても必要になるのが「段落タグの保持」ですね。
TinyMCE Advancedの「高度なオプション」のコーナーに段落タグの保持、というチェック項目があるのですが。これを入れずに保存してしまうと書き出した時に全部の段落、Pタグとか改行がぶっ飛びます。
TinyMCE Advancedを先に入れて。高度なオプションで段落タグの保持を押して。その上でエクスポートして新しいサイト、引越し先のサーバーに読み込まないと全部が消えてしまうんですよね。
文字がくっついてまとまってしまうので。データベース、.xml方式のどちらも駄目でした。
結局、手作業で直すしか無い。
2バイト文字問題と言いますがコンピュータ用語は元はアルファベットですので。日本語とか中国語、漢字とか変換が必要な言語ではトラブルが出がちになります。それを修正するためにWordPressにはWP Multibyte Patchという修正プログラムが組み込まれています。
それでも、それは本体側の不具合とかトラブルを解消するためのものなので。プラグインを入れていたりショートコードを使っていると設定が消えてしまったり段組みや文字組み、行間が消えてしまうこともあるんですよね。
私のように長文でページ数が多いサイトだと移転時には大変になります。
そういった苦労をしたくない方はお守りのつもりで入れておいたほうがいいかもしれないですね。
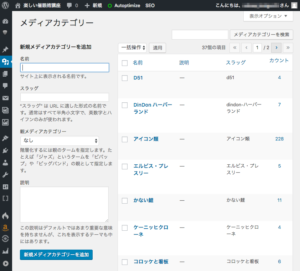
► Enhanced Media Library

写真をたくさん入れてると何が何だかわからなくなります。WordPressはスタートがブログツールなので、写真は基本的には年月日順に並びます。
これが移転時にはなかなか曲者で。データベースを移植しても写真だけは読んでくれない。年月日ごとに分けられておりレスポンシブデザインになっていると「1枚の写真から分岐する」ことになります。
2018年の9月20日に「神戸タワーの写真」を一枚、アップしたとすると、それを元にしてスマホ用、携帯用、パッド用のサムネイルとか小さめの写真を生成したりします。
元ファイルだけ消しても細かい写真が無数に残ったり、年月日が違うだけで「別の写真」として扱われます。
同じタイトルの写真が複数になってしまうので。年月日での管理を辞めて一つのフォルダに入れてます。
その上でこのプラグインを用いて「メディアカテゴリー」を作って分けています。
エックスサーバーに付属してるWebフォントは切ってます
エックスサーバー系で契約をしてWordPressを自動インストールすると。
TypeSquare Webfonts for エックスサーバーというフォルダが自動的にプラグインの中に出来ます。これを使うとかなり遅くなるので(笑)。
せっかくの心遣いではありますが切ってます。Googleフォントも使うと遅くなることがありますね。
エックスサーバーに関してはかなりのやり手だなと思います。
エックスサーバーとの契約さえ切れなければ。ずっと使える専用のWebフォントまで用意してある。使う時にはうるさい条件はつけていないようですね。チェックボックスを押すだけ。
フォントって面倒なんですよ。あれには使うな、これには使うな、こういったことに使うなら「別途、許可をとってくれ」って言ってくる会社が多くて。動画編集などでは苦労します。
完全にWordPressに特化した形ではありますが。高速化のツールとか顧客を逃さないための努力は欠かしていないように感じますね。
会社としての感覚が若いというかネットの流行、トレンドに敏感です。顧客、ブログ運営者やサイト開設者が「何を望んでいるか?」を正確に読んでいます。
私のようなちょっとヒネた感覚の人だと。「アフィリエイトに入るか?」というより「この会社、上場してたっけ?」「安いうちに株でも買っとくか?」って思いますね(笑)。
若い頃に任天堂を買い損なってすっごく後悔したので。
時代に鋭敏な会社ってのは貴重ですよ?
2018年09月19日
谷口信行